Page Contents
To make sure people can easily navigate your mobile application hassle-free, you need to conduct usability testing. Your mobile app should be easily accessible to users; if not, your business is going to lose lots of transactions and revenue.
In this article, we will explain what mobile usability testing is, when and how to conduct it, its tools, and the best tips. Keep reading to learn everything you need to know about mobile usability testing.
Note: WatchThemLive is a cost-effective way to run a successful usability test. Sign up here and get started.
What Is Mobile Usability Testing?
Mobile usability testing is the process of gathering information about users and how they interact with your application to make it better and offer your users a perfect experience. Mobile app usability testing allows you to understand the validation of your hypothesis and if some elements need changing, identify and fix usability issues, and make informed decisions.
When Is the Right Time to Conduct Mobile Usability Testing?
You can conduct mobile application usability testing at three stages: 1) prototype usability testing, 2) MVP usability testing, and 3) post-launch usability testing.
You use prototype testing when you have just started developing ideas, providing the requirements for the app, and gathering information about your target audience.
The initial version of your product is called MVP. Minimum viable product usability testing helps you understand if your assumptions were right. Conducting a usability test at this stage can save lots of effort and money because it determines if continuing to develop this product is the right choice.
You should also run usability testing after you launch the app. You do this by collecting data around the product usage and if users can navigate the app smoothly.
Apart from what we discussed here, there is an optimum time to conduct usability testing. Click on the link and read the article if you want to know when it is.
How to Conduct Mobile Usability Testing?
To run a successful mobile user testing, you need to follow some steps and rules. Stay with me to learn more.
1. Set the Objectives of the Mobile Usability Test
Regardless of where you are in the app development process, you must have some goals before conducting a test. If you don’t have an objective, then what are you even going to test? Wouldn’t it get chaotic? You also need goals so you can create the right tasks for your users. Here are some examples of app usability testing goals:
- Is navigating the app easy?
- Are there any bugs or errors?
- How are key functions working?
2. Choose the Tasks Your Participants Are Going to Perform
Now is the time to create the tasks you want your test participants to perform. But don’t just ask them to complete tasks. Make real-life task scenarios so users can actually imagine themselves in that situation. Here’s an example:
- It’s a Sunday night. You plan to go out with your friends. You want to feed your cat before leaving, but dang! You’ve run out of it. You want to order some immediately. Open the app and order some cat food.
3. Assign Roles to Your Team Members
Any kind of usability test needs a facilitator. The facilitator observes and instructs test participants while performing a task or working with a product. You can assign roles to your other team members, such as a note-taker.
4. Recruit the Test Participants
Your test participants should represent your target audience if you want real results. If you create a buyer persona and identify your ideal customers, then reaching out to them will be an easy job. You need to know information about your users, such as their demographics and psychographics, so that you can define your ideal participants.
5. Determine Your Mobile Usability Testing Method
When conducting usability testing for mobile apps, you can use two methodologies: 1) moderated vs. unmoderated, 2) remote vs. in-person.
A moderator is required in moderated usability testing. The moderator watches as sample groups complete tasks or work with a product. In this type, they can guide participants, answer their questions, ask follow-up questions, and control the sessions.
In contrast, an unmoderated usability test is held without direct supervision. In this type, users often work and interact with a system as a session recording records their interactions. You can’t gather in-depth data compared to moderated tests; however, it’s so much cheaper, needs fewer resources, and is less time-consuming.
In the remote usability testing, the moderator and the participants don’t need to be in one place. Usually, businesses choose remote usability testing since traveling is hard for users, and if they agree to travel, it’s going to cost you a lot. You will also need a lab to hold the test there. This method is suitable for wealthy companies needing in-depth and detailed data.
6. Conduct a Pilot Test
One of the usability testing best practices is to conduct a pilot test a few days before the actual test. This helps you identify any probable issues and prevent having problems while running the test.
7. Analyze and Report Your Findings
After you conduct your mobile usability testing, it’s time to analyze your results. Usually, several issues are found in a usability test, and you have to prioritize them.
You also have to report your findings backed up by qualitative and quantitative data. This is important because you will have the data in one place in case you need it in the future.
Mobile Usability Testing Tools
For conducting a usability test, you need tools. We’re going to introduce some of the best remote usability testing tools here.
1. WatchThemLive


WatchThemLive is a behavior analytics tool that is great for building a mobile-friendly web app. With features like session replays and web analytics, you can ensure that all of your users are having a great experience. Let’s see how.
Session Replays
Session replay software is a recording tool that tracks every interaction visitors have with your website by recording their screens. This way, you can watch their journey from the moment they enter your web app till the very end. For example, you can understand if mobile devices are having a problem browsing your web app.
Having season replay software nowadays is a must for a business. How are you going to optimize your website or web app if you don’t know what’s going on with it? Watch this video to see for yourself:
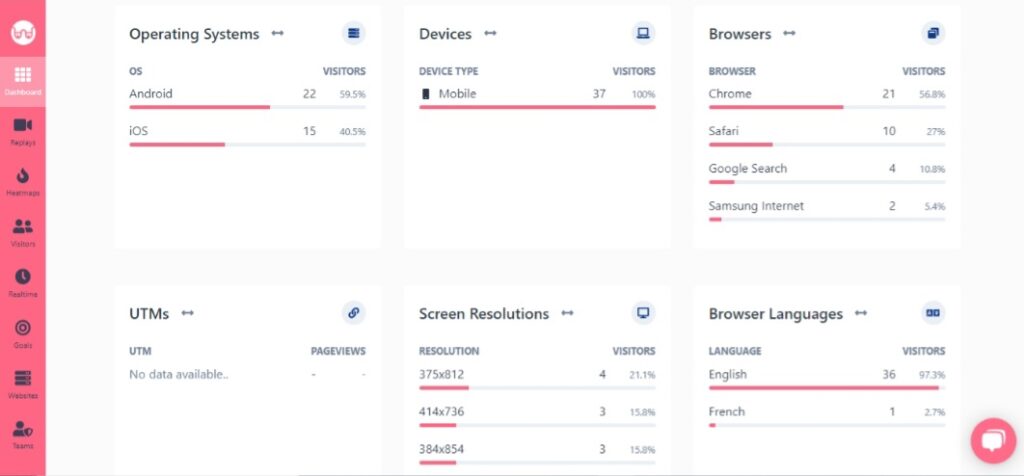
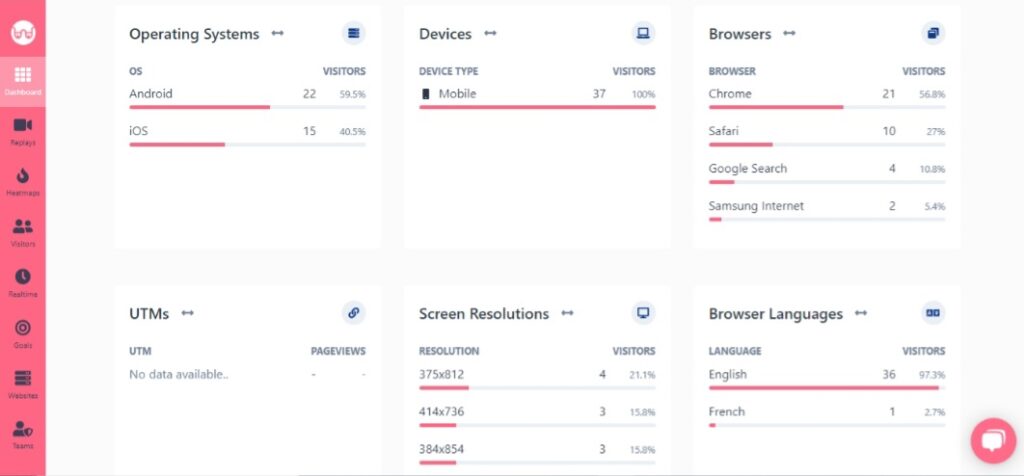
Web Analytics
Website analytics gives you data about what’s going on with your web app, its effectiveness, and its users. Web analytics is essential for creating a perfect user experience for all of your users. This tool collects data such as the devices your visitors use, their operating systems, browsers, session duration, etc., so you can improve your web app according to it.


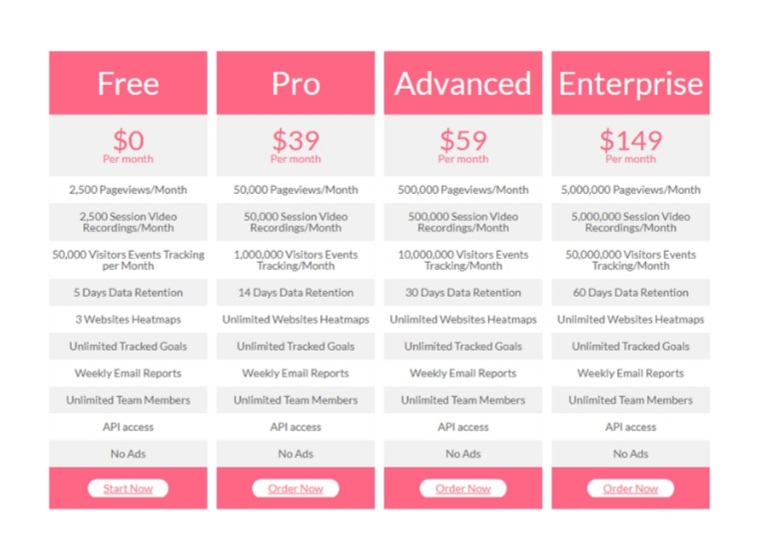
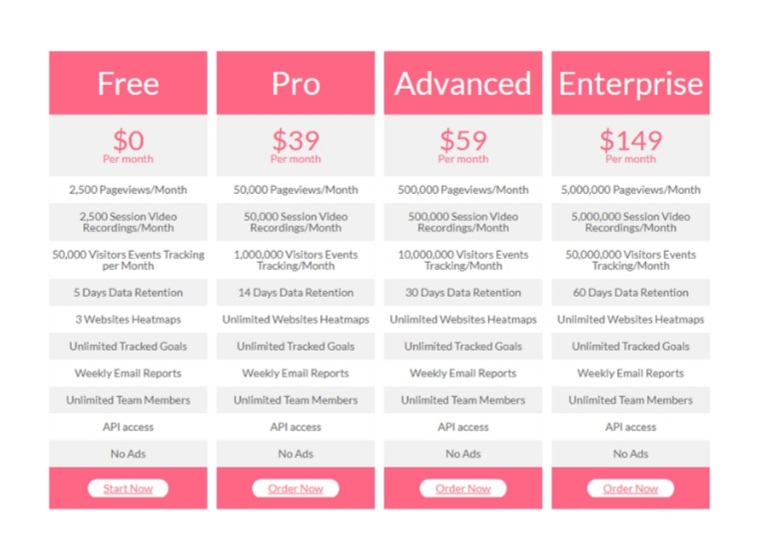
Pricing
They offer a free package. Paid plans start from $39 per month.
You can see the pricing of all the packages in the picture below:


Sign up and snag your FREE plan now!
2. UserZoom
UserZoom is one of the best usability testing apps that has 120 million possible participants in its database. However, it still allows businesses to use their own users as participants. UserZoom also records visitors’ screens and faces if you want.
Pricing
You have to contact their team for the pricing.


3. UserLytics
UserLytics is another usability testing tool that records participants’ screens and faces. It also measures some metrics such as time on task and the success or failure rate of the test. UserLytics allows you to create sharable notes listed under the user recording.
Pricing
Paid plans start from $49.


Conclusion
Usability testing is a must for developing any kind of system, be it a website, a web app, or a mobile application.
Be sure to recruit the participants that are interested in your product and reflect your target audience to drive the best result. Keep in mind that this is an iterative process, so you need to repeat the testing process multiple times.
Using a session replay software like WatchThemLive is a fast, easy, cost-effective way to conduct usability testing. Sign up for FREE and start now!