Page Contents
Having a perfect mobile website design is essential for making the mobile user experience great. As it is right now, over %80 of internet users have access to mobile or other different devices other than a usual desktop monitor. So, this will make it urgent for your business to redesign your website in a way that would be responsive to these devices.
Too many things should be considered in this process. Therefore, it can be complicated sometimes. But, we should keep in mind that the most important thing for us is how our users will feel about the design. Indeed, Google’s policy states that having a bad mobile design will hurt your ranking in its search results.
So, here we will discuss some of the facts and problems about mobile user experience. Then, we will provide you with tips to do the redesign in the right way.
For more articles about UX/UI designing


What Is Website Redesign and When to Use It?
Website redesigning is the process of making desired changes to our websites. Or even designing the whole website from scratch so it fulfills users’ needs. In this case, we need to make our mobile user experience better and more comfortable. For this specific case, we can use two methods for the redesign process. They are:
- Mobile-first design approach: In this approach, the main goal is to do the hard work first. Our hard work is to design the website in a way that contains all the necessary details we want. And at the same time make our mobile user experience good. This helps us design our website in a way that the core UX would be welcoming. Also, it gives the users what they want. After that, designing for other platforms is much easier because of the fewer space limitations larger screen sizes have.
- Graceful degradation: This approach starts with all of the complicated details and then pulls them away later for smaller devices. The problem with graceful degradation is that when you start with an all-encompassing design, the core and auxiliary pieces get mixed, making it difficult to separate them. Because you’re “cutting down” the experience, the entire strategy entails the risk of treating mobile design as an afterthought. And, this affects your mobile user experience in a bad way.
But the question is, when should you use these approaches? This can be answered in an easy way. Just track and analyze your website UX metrics and see if they are doing okay or not. Or maybe, consider other factors like your landing page bounce rate. This information will tell you if your website needs a redesign or not.
Related Article: Mobile Analytics: From Why to How


Importance of Mobile User Experience and Responsive Design
As we mentioned before, over %80 of internet users have access to mobiles. This means a huge amount of your potential customers are mobile users. Therefore, it creates a lot of opportunities, but at the same time makes some difficulties. With a good website design, you can boost your conversion. Here is where responsive design can help you a lot. In brief, responsive design is the process of designing a website in a way that is compatible with all sorts of devices. It means if we design our website for desktop, it would automatically adjust itself with mobiles or tablets.
This is a great opportunity for designers as it will make things easier in multiple ways:
1. Cost-Effective
You simply need to invest in one site with a responsive design to reach people on all devices. This can save your company money while also allowing you to reach more potential clients. This will also boost your mobile user experience.
2. Improves Mobile User Experience
When visitors have a good time on your site, it’s easier to persuade them to return and eventually become customers. If you don’t use responsive design on your website, you risk giving mobile visitors a bad experience.
3. Better SEO
As previously stated, Google favors mobile-friendly websites. When it comes to keywords and phrases connected to your business, responsive design can help your site rank higher in search results.
The higher your website ranks in search results, the more organic search traffic you’ll get. You’ll also raise brand awareness and make yourself appear more trustworthy to search engine users.
4. More Manageable
You can make changes to your site quickly and easily using responsive design. You’ll save time updating and managing your website because you’ll just have to update one site rather than two distinct versions for mobile and desktop.
These are some of the advantages of responsive design. The solution will benefit both you and your mobile user experience.
Top 7 Tips for Best Mobile User Experience
Now let’s see what we can do in the website redesigning process to make our customers happy and grow our businesses accordingly.
1. Know Your Visitors
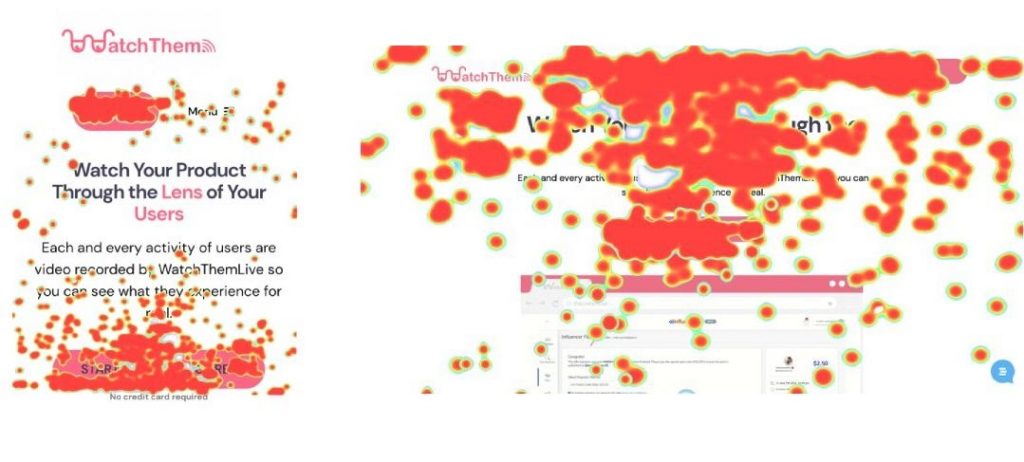
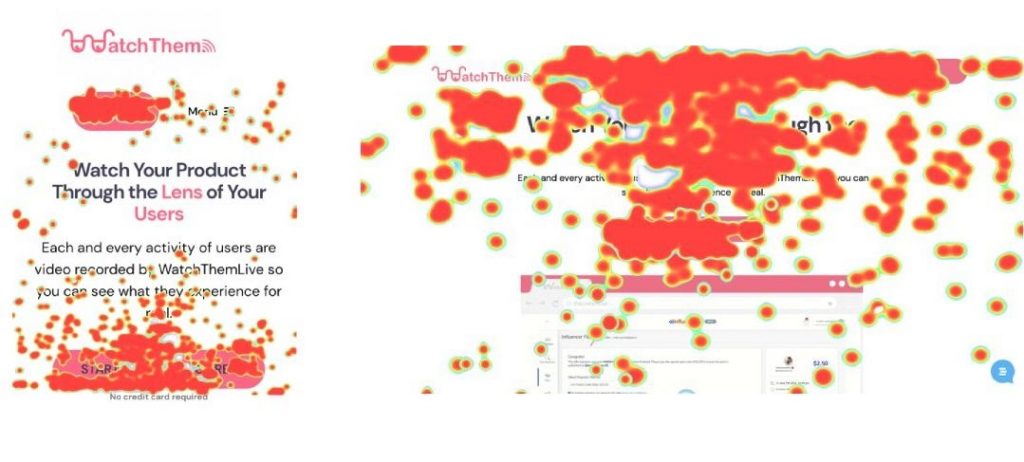
Having information about your visitors and their behaviors can help you make better decisions and designs. There are lots of website visitor tracking tools in the market. But, one of them that is growing so fast is WatchThemLive. One of our tools that can be so beneficial in this regard is the heatmap service. It will help you see where your designs’ pain point for the visitor is and which part of the screen has a poor design. For more information about this service, read this article.


Try out WatchThemLive heatmaps now! Sign up here and get your free trial.
2. Large Buttons
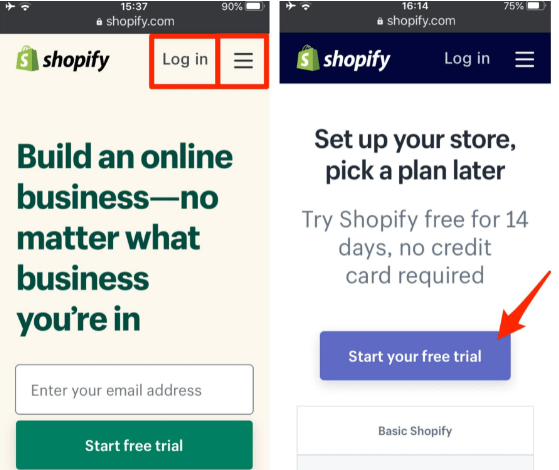
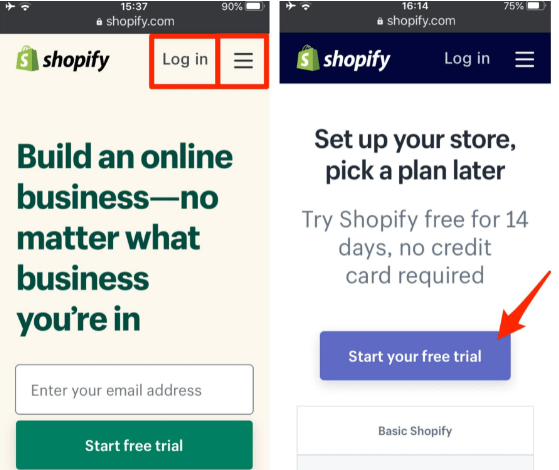
Because of the small screen, it’s essential to design the buttons and links in a way that is easy for users to press. Don’t think like it’s always a mouse and keyboard. A very good example is the Shopify website. Look at all the big buttons and spaces between them for easier usage.


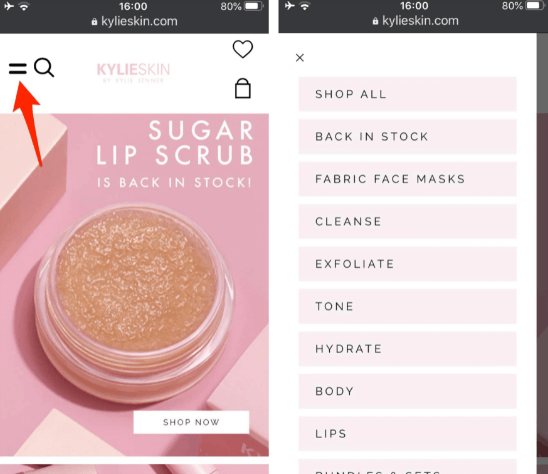
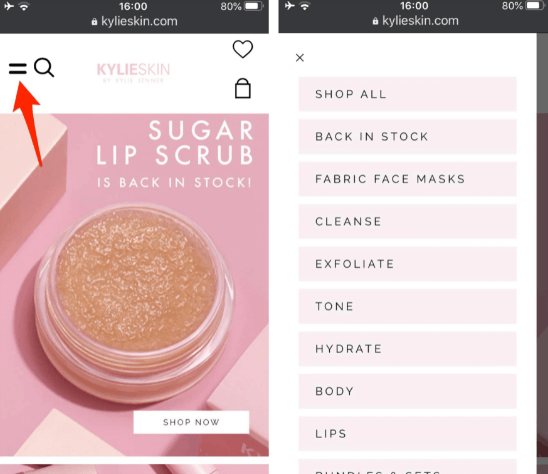
3. Simplify Menus Makes Better User Experience
The menus on desktop websites have a lot more room. They can take up a complete bar at the top of the screen and include a lot of drop-down options while not interfering with the user’s experience.
On mobile devices, however, this isn’t the case because there isn’t enough room.
Simple menus that provide an overview of the website should be used on user-friendly websites for mobile users. Users can then narrow down their search results by using categories, filters, or the search feature.


4. Focus on User Goals
A user’s goals for a mobile app or website are likely to be different from those for a full desktop site. A visitor to a restaurant app, for example, is likely to want to perform only a few things like look at the menu, make a reservation, or find directions.
Most of the time, they aren’t digging up the entire information of the company on their phone because that is usually included in menus or submenus.
Make sure you focus on the right things, otherwise your visitors will abandon your website immediately.
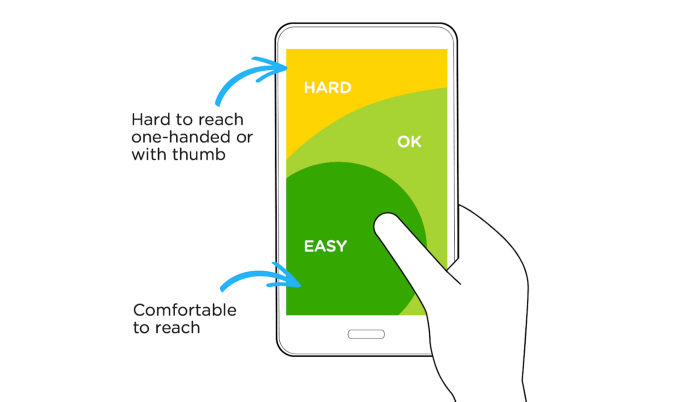
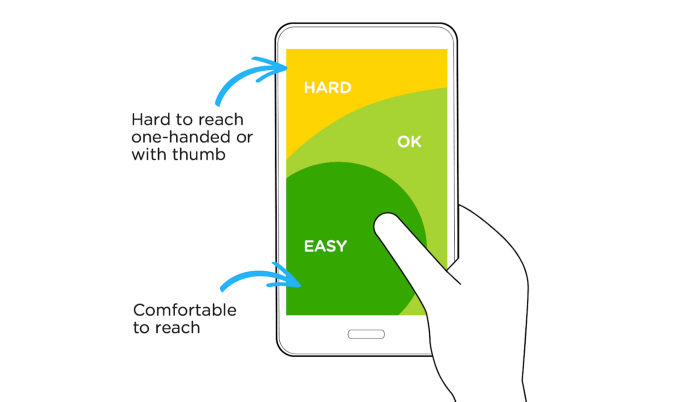
5. Mobile Layout Design
For designing mobile websites, one of the most important things to be considered is the thumb zone. This is the portion of a phone’s screen that can be easily accessible with the thumb when a person is holding their phone with one hand. The majority of the interactive material (and especially calls-to-action) should be placed in this zone to provide a favorable mobile user experience.


6. Improve the Speed for Better User Experience
Mobile users are much more in a rush than regular desktop users. They need everything to be fast and won’t wait for a slow website to load. This is very important because some simple mistakes like heavy images can slow down your website. Hence, it will negatively affect the process of making users happy.
7. Wearable Technology
Just when you thought you’ve perfected the art of building and modifying your website for mobile users, there’s a new screen to consider.
People are starting to wear technology on their wrists, whether it’s an Apple Watch or an Android-compatible device. The number of apps and websites available for these screens is increasing. Creating a website that can be viewed on a wearable device keeps you on the cutting edge of technology.
In Conclusion
Being able to communicate with a large portion of internet users has too much value to be ignored. You can increase your conversion rate, sale, and so many other factors just by having a mobile-friendly design for your website. This is a must-do improvement. Otherwise, you will get behind your direct rivals.

