Page Contents
Want to know more about scroll maps? You’ll find everything you need to know in this blog post.
Heatmaps are one of the most powerful user behavior tracking tools. Many marketers use them to monitor user interactions and micro-conversions on their websites. Then, they analyze heatmaps to improve their marketing strategies.
There are different types of heatmaps, and each tracks a specific type of user interaction on the website, such as click, scrolling, mouse movement, etc. In this article, we are focusing on scroll maps. You can check out our heatmaps guide for more information about other types of heatmaps.
Now, let’s take a deeper look at scroll maps.
What Is a Scroll Map?
Scroll maps are a type of heat map that offers a visual representation of website visitors’ scrolling activity. They show you how far users usually scroll down on a web page using colors. On a scroll map, the top of the page is obviously red, meaning that it’s the most viewed area on a web page. The color gets colder until it turns blue at the bottom of the page, showing fewer and fewer visitors scroll down to the end of the page.


Image credits: topspot.com
Website scroll maps provide more information like the percentage of people that scroll down to each point on the page. Scroll maps help you figure out what areas your website’s visitors are mostly looking at and the number of people that viewed each area.
Pros and Cons of Scroll Maps
Now that you know what scroll maps are, let’s discuss their advantages and disadvantages.
Pros of Scroll maps
1- A scroll map comes in really handy when designing longer web pages. If you want to create a long landing page, for example, you must think more carefully about how you place objects and content. A website scroll map helps you understand how to prioritize content and where to place important elements. You need to design the page to encourage users to scroll down and prevent them from losing their interest.
Related Article: Landing Page Testing: Best Tips and Methods
2- These heatmaps are an excellent tool for optimizing the above the fold. Above the fold is the part of your website that visitors can see without needing to scroll down. A scroll heatmap shows you the average fold calculated on different devices. This information helps you find out how to place important elements to be visible above the fold through different devices.
3- You can use a scroll map on your website to discover whether users find what they are looking for or not. Website owners usually use scroll maps to develop strategies to make more visitors scroll further down to the bottom of the page.
But sometimes scroll heat maps present unexpected data. If your scroll map is showing that your visitors are scrolling too much, maybe there’s a problem. This might be because they are struggling to find what they want.
Cons of Scroll Maps
1- Scroll maps can’t help you measure the effectiveness of the elements on your website. Scroll heat maps can show if you have placed important elements in the right place or not. For example, people are ignoring your CTA button because you have placed it at the end of the page. You can use a scroll map to figure out how far users scroll down and find a better position for the CTA.
But what if you need to compare how users interact with different elements? Sometimes you have multiple CTA buttons on the page, and you want to know if you have designed and placed them effectively. You need more information than users’ scrolling behavior to optimize these CTAs.
2- Scroll maps don’t always provide accurate data. Some visitors scroll down aimlessly without paying much attention to your content and what you are offering. Users’ scrolling activity is not necessarily an indication of how they are paying attention to the content. Some other types of heat maps, like click maps, can be a more reliable representation of user engagement rather than scroll maps or move heat maps.
3- A scroll map may not be very useful for web pages with dynamic elements. These days, most web pages are designed dynamically. Website designers use dynamic elements when they want to fit more content on a webpage. It would be more convenient for website visitors, especially on web pages that contain a lot of information.
Using dynamic elements, such as slide-out panels, rotating or expandable content, etc., can be more effective since visitors are not forced to scroll down to view content. So, in this case, scroll maps can’t provide you with helpful information because the page changes based on the users’ click activity.
Scroll Maps Vs. Click Maps
As you see, scroll maps are not always a good option for tracking your website’s performance. They don’t offer sufficient data and are not suitable for all types of web pages. However, click heatmaps provide the most helpful information than other heatmap types. They also work with all kinds of pages.
Click heatmaps show you what elements on your website get the most clicks and which ones are ignored. They tell you what users care about so you can focus on optimizing them.
They can help you detect your website’s problems. Maybe your click map is showing you that too many visitors are clicking an unclickable image. So, you have to clear up this confusion. Or perhaps a button is not receiving any clicks at all; therefore, you’d better remove it.


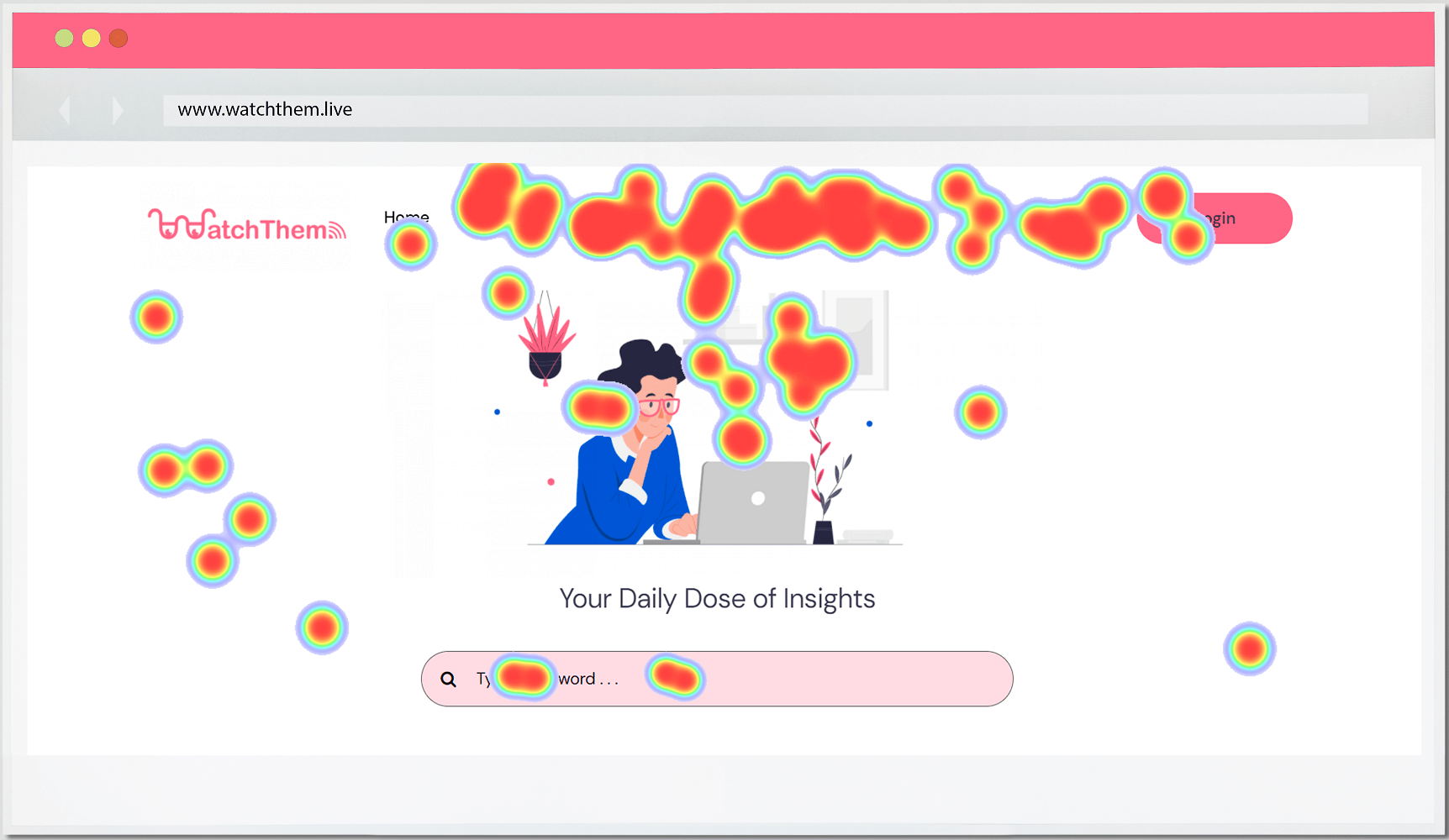
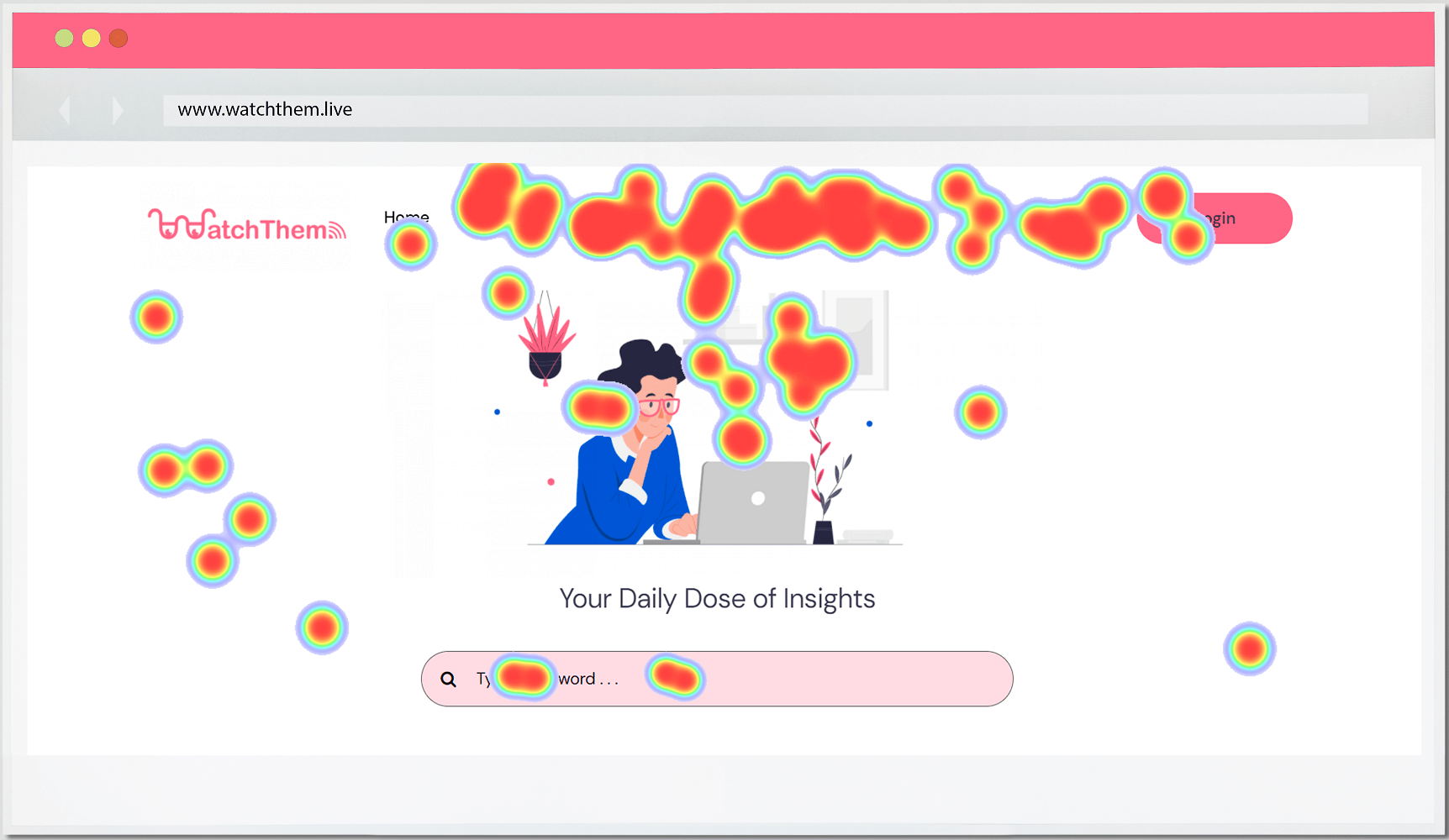
Watch Them Live Click Maps
Watch Them Live offers behavior analytic tools including website click maps. The heatmapping feature helps you improve your website to achieve a higher conversion rate. Understanding users’ clicking behavior allows you to create a more effective user experience. It helps you figure out how to place objects and content on a web page for more clicks.
Besides website heatmaps, this service offers other website visitor tracking features, such as session replays, website analytics, and real-time data. Using all these tools together, you can optimize your website for the best results considering your visitors’ needs.
Want to try out Watch Them Live click maps and the other features? Check out the plans here and choose the one that best suits your needs.
Conclusion
Scroll maps help you track your website visitors’ scrolling behavior. They can help you design your web pages more effectively, especially longer ones. However, they can come up short compared to click heatmaps.
A click map gives you more information about your users’ behavior. So, be careful to choose the right type of heatmap for your website, depending on what kind of improvements you want to make.