Page Contents
Nowadays browsers are more capable and support many new technologies. as well as web apps that enable rich content. Therefore, it is vital to pay attention to website application performance besides your website UX metrics. Single Page Applications (also known as SPAs) and classic server-side rendered web applications are examples of these.
Let’s not dive into anything right now. Instead, we need to have a minimum of understanding about the definition and the working way of website applications.
Here I try to explain these matters and mention some of the benefits that a website application will provide. Then, we will see the best ways for optimizing your website application.
What Is a Website Application?
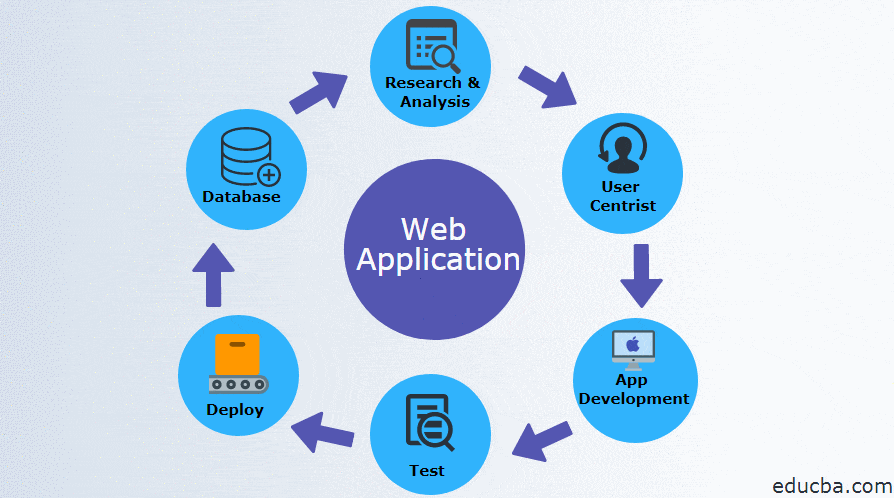
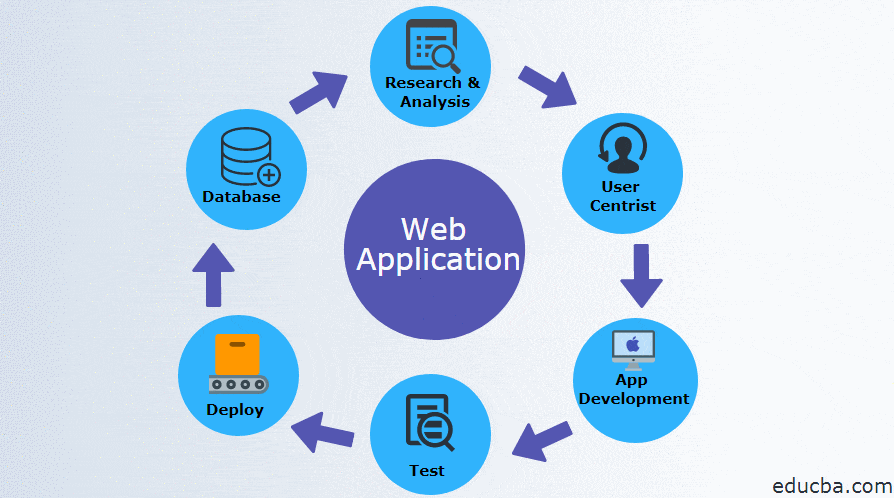
A Website application (Web app) is an application program that is on a server and delivered over the Internet with a browser interface. Web applications are different from blank websites. A normal website is just some text and maybe images and videos that give you some information. You can not interact with it. However, a website application is interactive. Most of the web services are included in this category. They can be games, surveys, and so on.


One of the places that website applications are shining and helping businesses are shop applications. There are several web apps that help you to build an Ecommerce and bring your service or product to your customer. They provide a platform for introducing your product easily. Also, being able to modify your marketing plans according to your customer profiles and behaviors. This gives you a very important opportunity to do your marketing plans wisely.
Benefits of a website application
Web application if be used in the right place can be very beneficial, some of these benefits are:
- Running on multiple platforms without any concern about the OS. So, they just need a working browser to do their job.
- They are the same for every user and this makes it easier for developers to focus on more important aspects of the application.
- No need to worry about space limits. Because they are not stored on the hard drive and are on a remote server.
- They reduce software piracy in subscription-based web applications (i.e. SaaS)
- Because of being able to run on low spec computers, it will be much cheaper for customers to use them. In addition, they will reduce the cost of maintenance because it should not be performed on every single customer. One server maintenance is enough for all.
Top 7 Tips for Optimizing Website Application
Now let us dive into the more technical terms and see how we can make our website application work smoother and better.
1. Track your Audience
It’s not always about speed or performance. Sometimes knowing exactly what your customers want from your website is more important. It would be great if you could see how your customers interact with your website app. Or identifying the weak points of your website.
Gladly all of these are doable and there are lots of tools for them. One of these tools that makes your business life much easier is the WatchThemLive analytics tool. All the things I mentioned before are handled with our Session Replay and Heatmap tool. It’s always wise to use tools to your advantage.


2. No duplicate Javascript and CSS
Just ask a web developer what is his/her most annoying thing to deal with. Surely, one of the issues that will be mentioned is dealing with numerous scripts and CSS formatting. It is very important to make your website application clean. It should not have any duplicate script or CSS for two main reasons. First, some of these duplications result in poor performance and cost you lots of speed in your application. Second, Google does not like that. It can cause you a penalty in Google search. So just make sure your code is clean enough to prevent these issues.
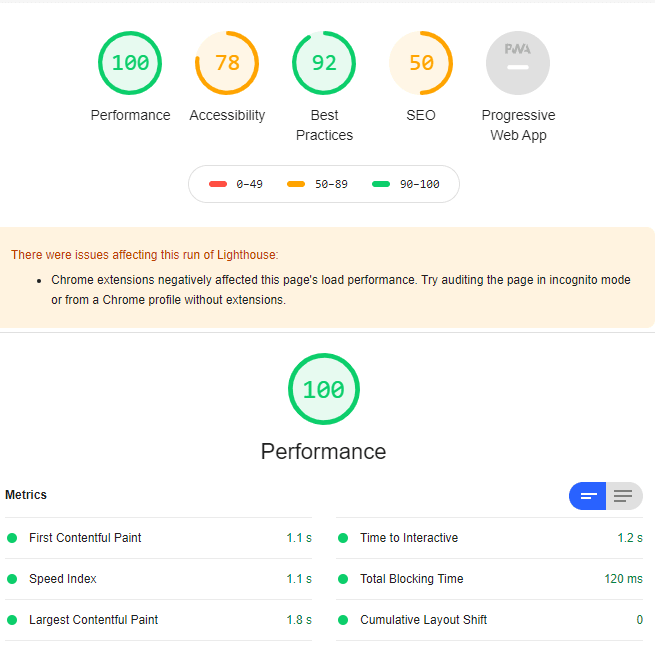
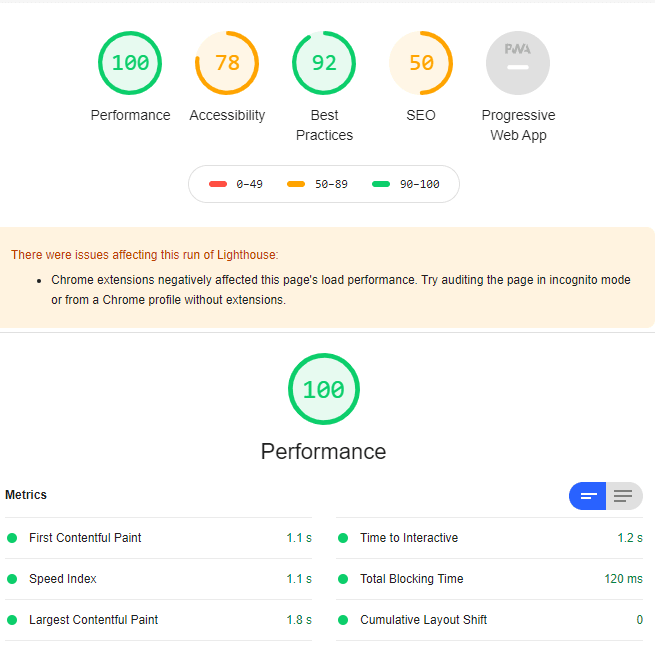
3. Lighthouse
It’s always a wise move to use google’s own tools for tracking your website and see if it’s working well or not. Let’s be honest, nobody knows the web better than google. One of these tools is Google’s lighthouse. It will analyze your website application in many aspects such as performance, speed, SEO, and so on. In addition to these, it will give the best practices to help your website be able to compete in your area market.


4. Image Optimization
According to a 2016 report from HTTP Archive, on average, 64 percent of a website’s page weight is made up of images. This study was not for a long time ago and I can assure you this is still one of the most impactful tips that we mention here. Images are heavy. Especially for a website application that needs to be fast and responsive. You can’t just put a 200kb PNG format on your website and hope for the best. This will make your website application drop its speed too much. So just have in mind to reduce the size of your images for the sake of your website performance.
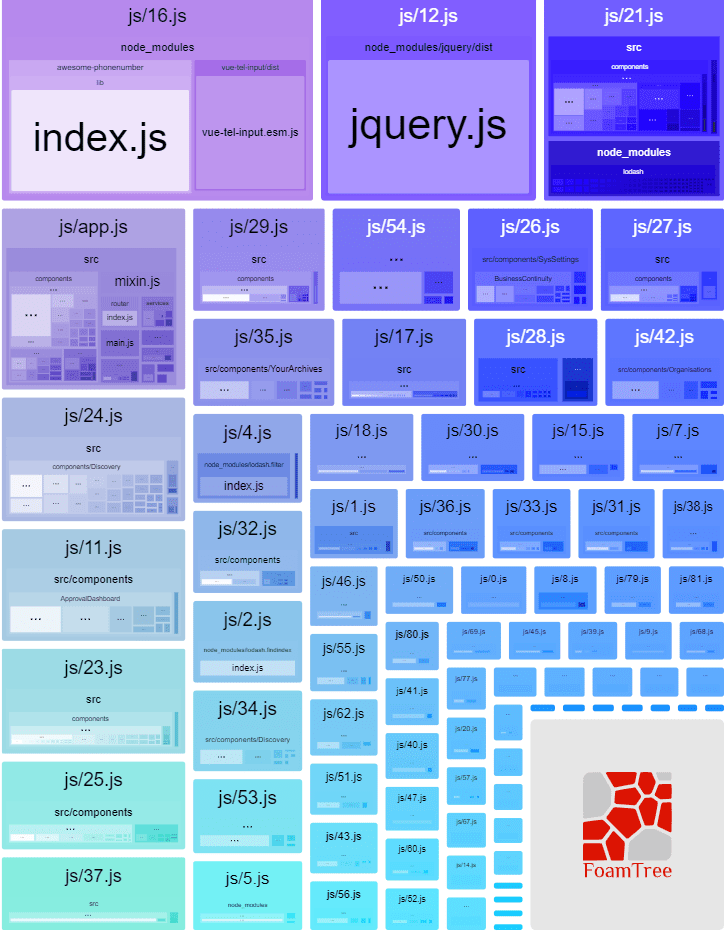
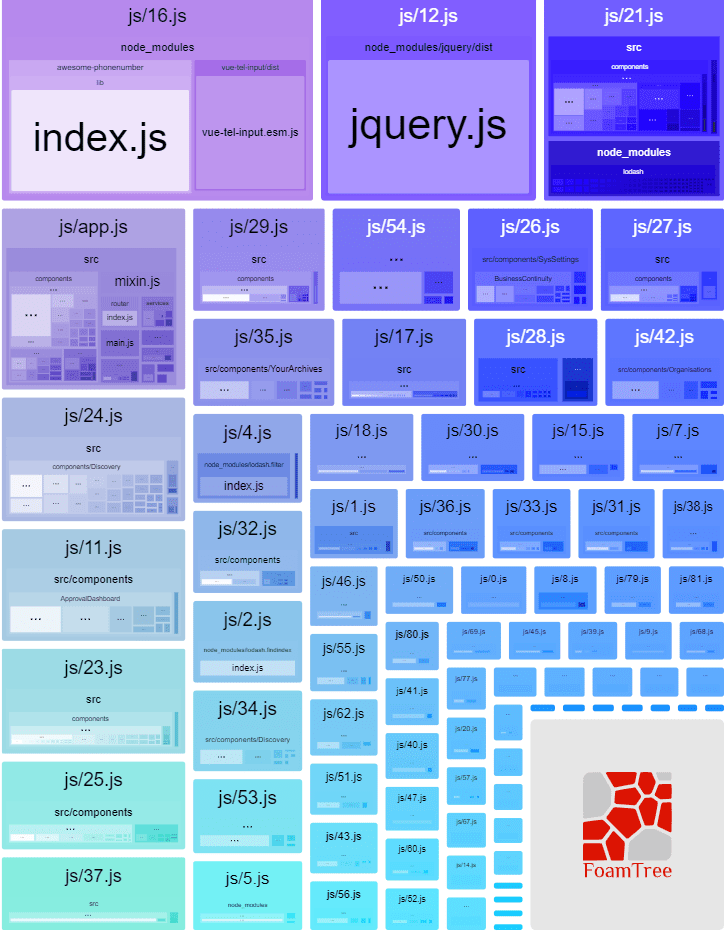
5. Code Splitting for website application
Imagine being able to see exactly what you want in a website application. You already can do it right? Now imagine the website could load exactly what you want, nothing besides that, nothing extra.
As you may have guessed by now this is exactly what code-splitting does. This method helps the developers to chunk their code so no extra information would be loaded and displayed. This can affect the performance very much.


6. Scripts at Bottom
Every time you load a website page, the browser starts to read the HTML codes and scripts for running them. But there is one rule. The browser will not load anything else until all of your scripts have been loaded. Imagine opening a website and see nothing for a duration of time. This is what will happen if you put your scripts at the beginning of your HTML code. So, be aware of this rule and put them at the end.
7. Fix 404 Errors
This may sound crazy, but every 404 page in your website application, is using approximately 60-100 MB of memory on your server. This is not a small number and will add up if there are more pages that do nothing at all. Running tools that explore your website to find these pages can be helpful.
Conclusion
Nowadays everything is going on at a maddening speed. Therefore, it is vital for your success to be able to grasp this speed in all of your business areas. Optimizing your website application will ensure you that in the Ecommerce area you won’t get behind your direct rivals.