Page Contents
In UX design, the focus is on how users feel while using a product and finding ways to enhance their experience. The UX process has evolved through the years. Designers experiment with brand-new methods to improve it into a more efficient process. Lean UX process is a relatively new approach to UX design and is more compatible with the Agile development method.
Unlike the traditional way, the Lean UX methodology can be implemented in a fast-paced process. This article briefly discusses the Lean UX design process and goes through the Lean UX principles.
Are you looking for a tool to help you understand user behavior and enhance your user experience? WatchThemLive has FREE tools that will give you a deep understanding of your users and help you maximize your conversion rate by personalizing each users’ experience. SIGN UP NOW!
What Is Lean UX?
In Lean design, we primarily focus on teamwork and efficient collaboration among team members. One of the most critical objectives in the Lean UX process model is getting feedback as quickly as possible to make quick decisions.
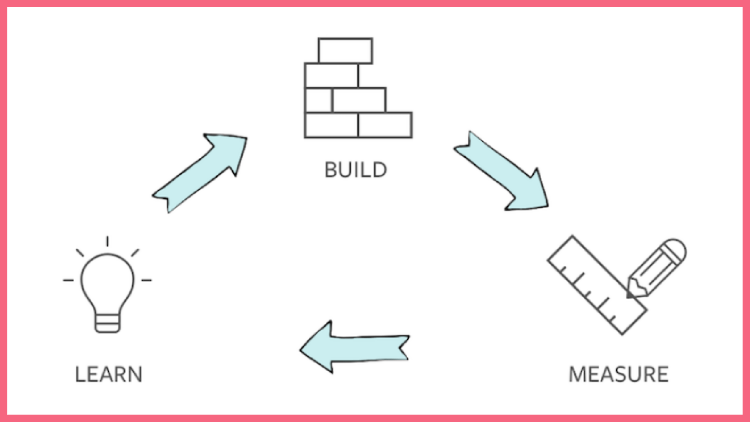
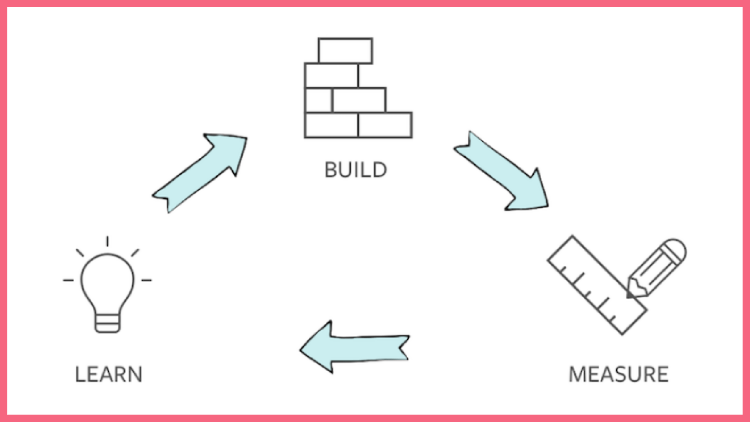
The Lean UX process, just like Agile development, is all about working in rapid, iterative cycles and generating data that can be put to use in each iteration.
Before you get started with it, keep in mind that Lean UX is a mentality, and everyone in your organization should accept this mentality for it to be effective.


Recommended Reading: 9 Essential UX Design Principles to Create the Best Design
The Lean UX Process
It’s not enough to create a product and hope that your customers will like it. You’ll need a process for creating the product and then making adjustments as needed. Below is a list of the basic steps in a Lean UX process.
Assumptions
In classic UX, the requirements are laid down at first, and the objective is to build the project based on them. The deliverables are to be detailed and meet the decided requirements.
What is different in the Lean UX process is that rather than focusing on detailed deliverables, the focus is on making changes in the product at the moment to make it better and better.
To achieve this, we need to let go of “requirements” and come up with a “problem statement.” This is the first step to reaching assumptions and creating hypotheses in the next step.
But how do we define “assumptions”? An assumption is essentially a declaration of what we believe to be true. They’re made to create a shared understanding of a topic so that everyone can get started. Assumptions may not be correct, and they may be revised during the project as the team gains a better understanding.
To generate assumptions, we need to gather the whole team and brainstorm answers to the problem statement. Some questions that form the assumptions are answered in the process.


These questions can be helpful to get the ball rolling:
- What will be the most important functionality?
- Who are our users?
- What is the product used for?
- What situations is it used in?
- What’s the biggest risk to product delivery?
Each question may have more than one answer. As a result, we have too many assumptions to deal with. In this case, the team should rank their assumptions. In general, assumptions should be ranked according to the risk they pose.
Hypotheses
In the previous step, we generated our assumptions. Now it’s time to test them. In order to test our assumptions, we create hypotheses.
Here’s an example of a hypothesis:
We believe that saving users’ addresses in their accounts instead of asking them to write it each time they want to make a purchase will produce an improvement in our conversion rate. We will know this is true when we see the checkout completion rate has increased by 5%.
You can use this format to come up with your own hypotheses:
We Believe that [doing this] for [these people] will achieve [this outcome.] We will know this is true when we see [this market feedback.]
In this format, we state the belief, as well as why and to whom it is significant. Then we talk about what we hope to accomplish. Finally, we figure out what kind of proof we’ll need to back up our assertion.
If we discover that we can’t confirm our hypothesis, we realize that we might be on the wrong track since our outcomes aren’t well-defined.
Every idea is tested in the Lean UX process, and the evidence determines whether an idea is good or bad.
When everyone understands a hypothesis and the expectations that come with it, they are more likely to be content to wait and see if it is correct rather than defending their own subjective position.
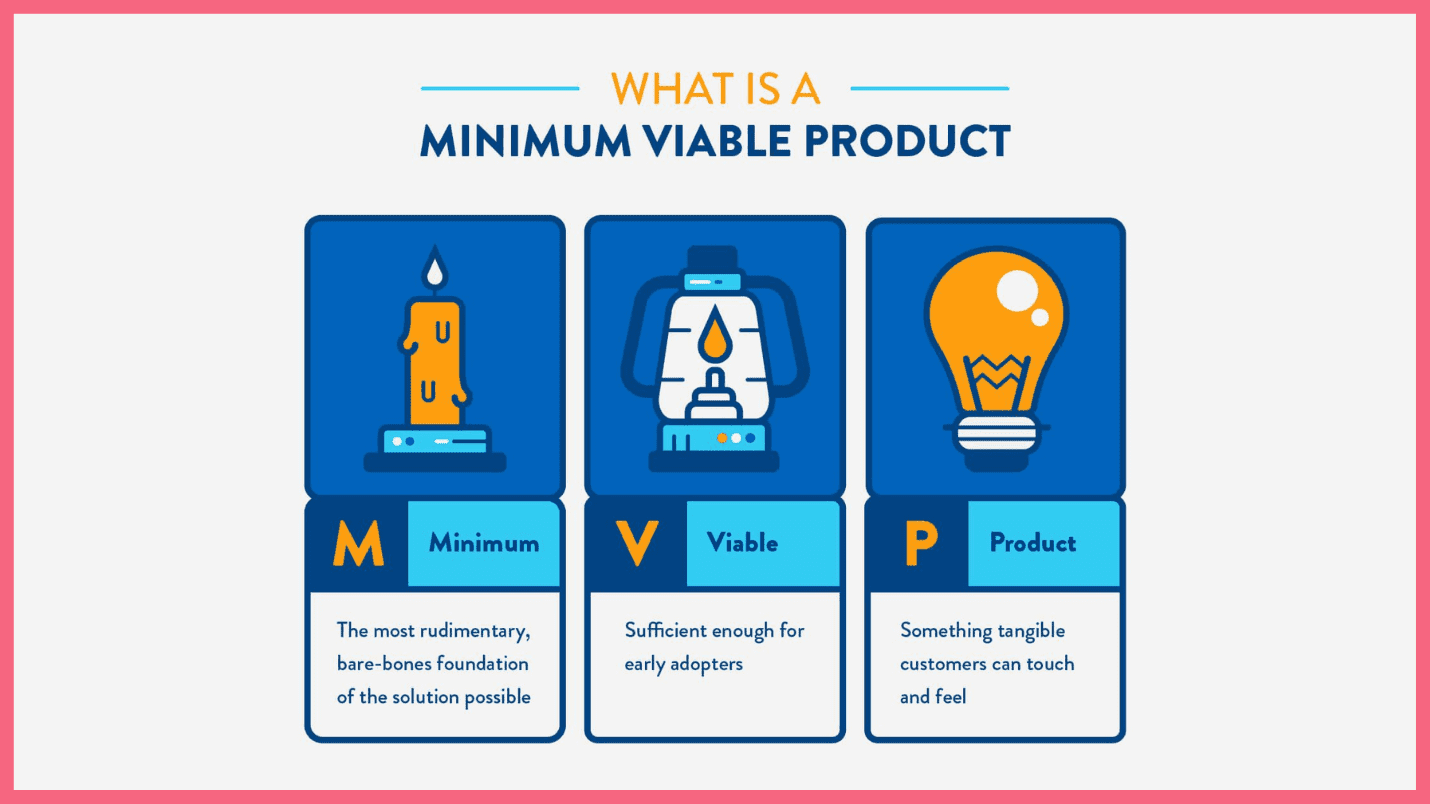
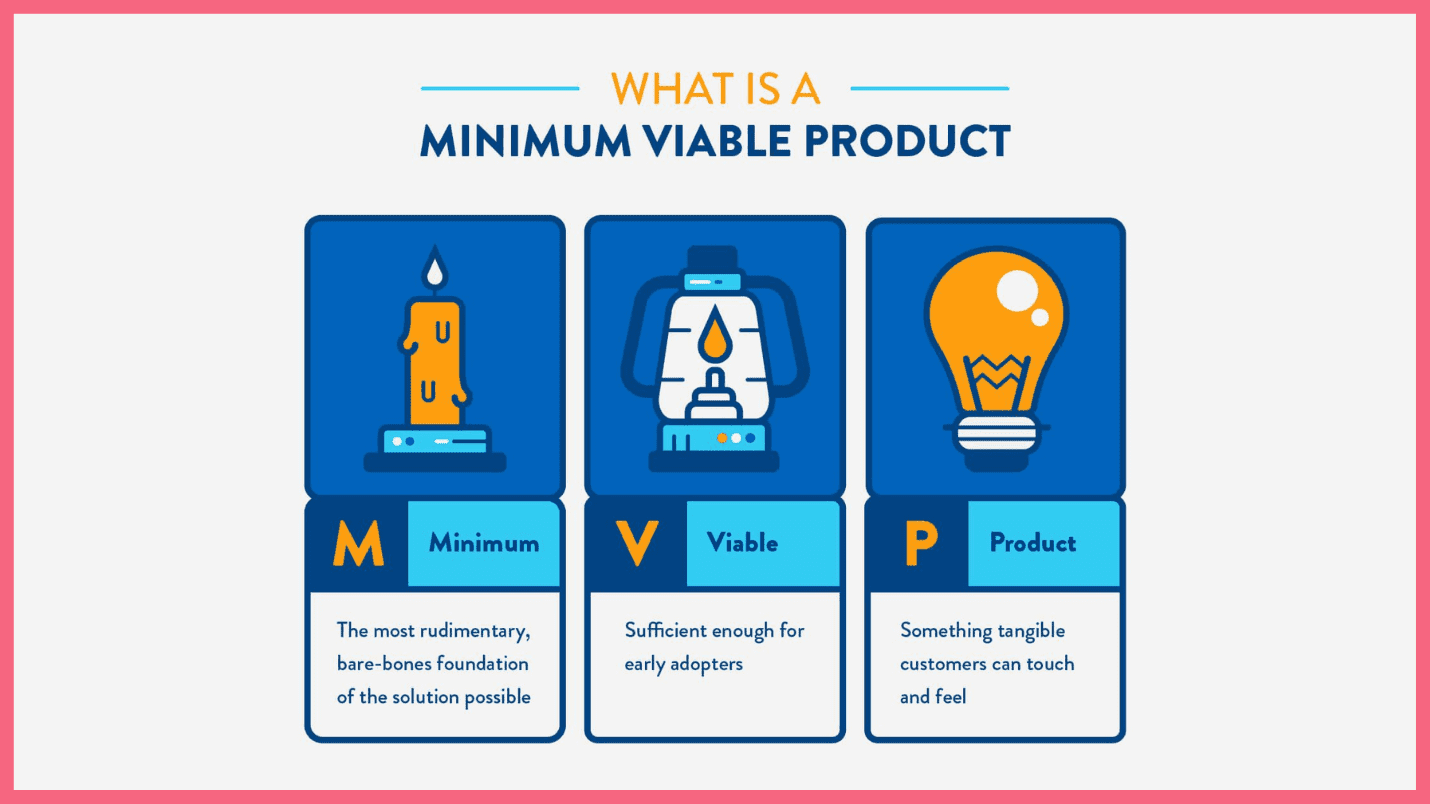
The MVP
MVP is short for the Minimum Viable Product and is an essential concept in the Lean UX process. The goal is to create the most basic form of the idea, test it, and abandon it if no useful results emerge. The MVPs that show potential may then be easily included in subsequent design and development cycles.


The primary distinction between a product and a minimum viable product is that an MVP cannot be sold at scale. As a result, the following items are not considered Minimum Viable Products:
- A low-quality product
- The first phase of a project
- A product with limited functionality
- A model, wireframe, or prototype
Wireframes, mock-ups, and interactive prototypes can be used to test an MVP, but these tests don’t allow you to validate traction; thus, they’re not legitimate MVPs.
Testing
By definition, user research and testing in the Lean UX context follow the same principles as in a traditional UX setting. However, the testing in the Lean UX process is much faster and uncut since findings must be produced before the next Agile Sprint begins.


Responsibilities for research are also more evenly distributed among the entire team, ensuring that there is no bottleneck formed by a single UX design resource attempting to complete the entire project in a short time.
One of the powerful tools out there that you should use in this stage of the process, is WatchThemLive. With the features it provides, especially the goal tracking feature, you can easily go through your testing phase with the most efficiency.
Get immediate access to WatchThemLive now!
Recommended Reading: UX Analysis: A Start-to-Finish Guide
Conclusion
In this article, we learned that Lean UX is a user-centered design approach that uses Lean and Agile development methodologies to eliminate redundancies and create products that are centered around the consumers. To collect user feedback, Lean user experience design focuses on a collaborative approach and experimentation by exposing a minimal viable product (MVP) to people as quickly as possible.
WatchThemLive has unique features that enable you to watch your users’ every move on your website. The insights that you get from WatchThemLive are beneficial in improving your UX design. SIGN UP for FREE now!